It all started on my porch, about a month before the first big parades rolled. My sister, my son, and I were throwing around Mardi Gras trivia—everything from parade schedules to quirky local traditions. What began as a playful competition quickly sparked a bigger idea: what if this fun porch pastime became an interactive game everyone could enjoy?
As a software engineer and avid Mardi Gras enthusiast, I recognized a unique opportunity. Could I turn this casual trivia session into a widely accessible app?
Facing a tight timeline and eager to learn something new, I initially explored no-code solutions but found they lacked the flexibility and power I required. My heart leaned towards Elixir and Phoenix, but quickly getting onto mobile platforms was crucial. That’s when Flutter caught my attention. Flutter offered a scalable solution, easily adaptable from web to mobile—and even desktop—allowing me to launch quickly without extensive adjustments for each platform.
I dove into Flutter headfirst. Given the short timeline and unfamiliarity with Dart, I turned to AI for help. Initially skeptical, I soon found AI wasn’t merely a shortcut—it was more like having a skilled junior developer by my side, helping to troubleshoot, debug, and iterate rapidly. Problems that typically required extensive research and trial-and-error, especially around UI styling, became quick fixes with targeted AI support.
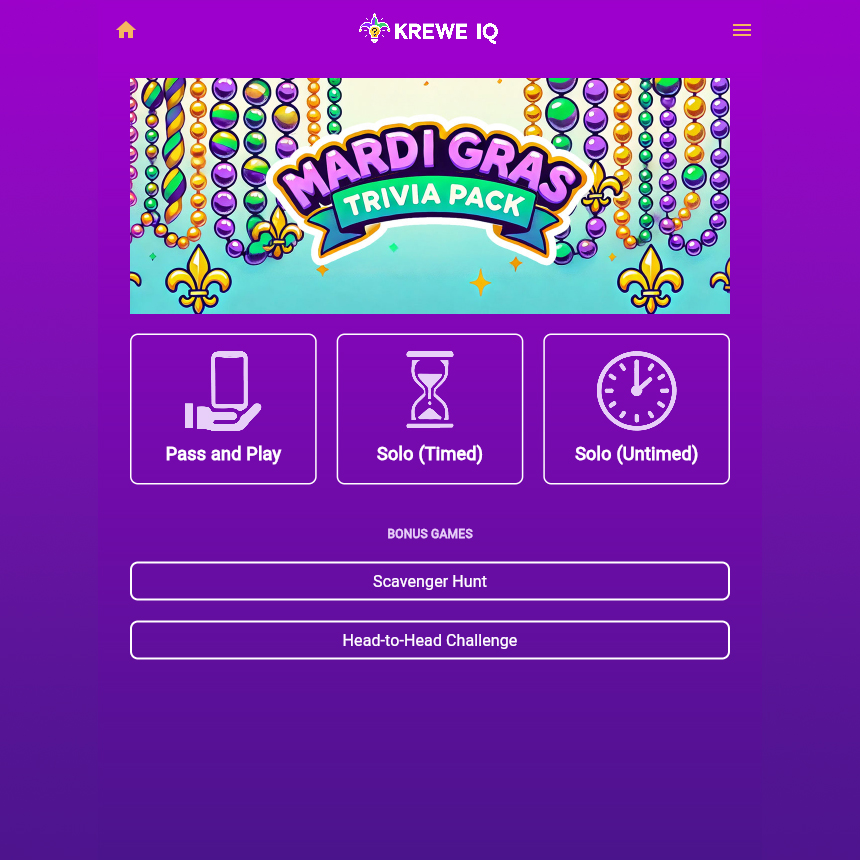
The app quickly evolved beyond simple trivia quizzes. To keep parade-goers engaged during long waits, I expanded it to include:
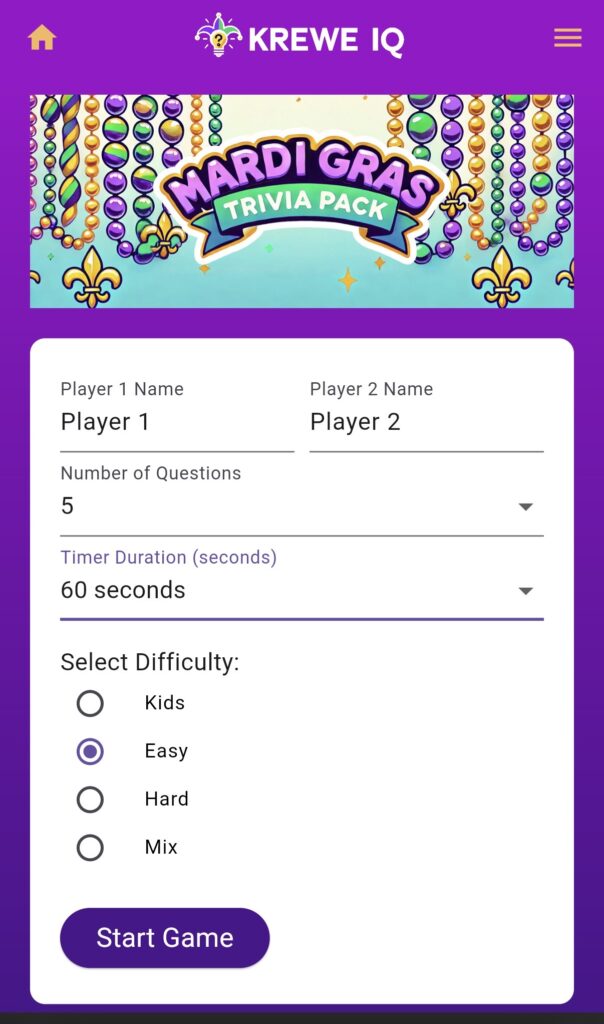
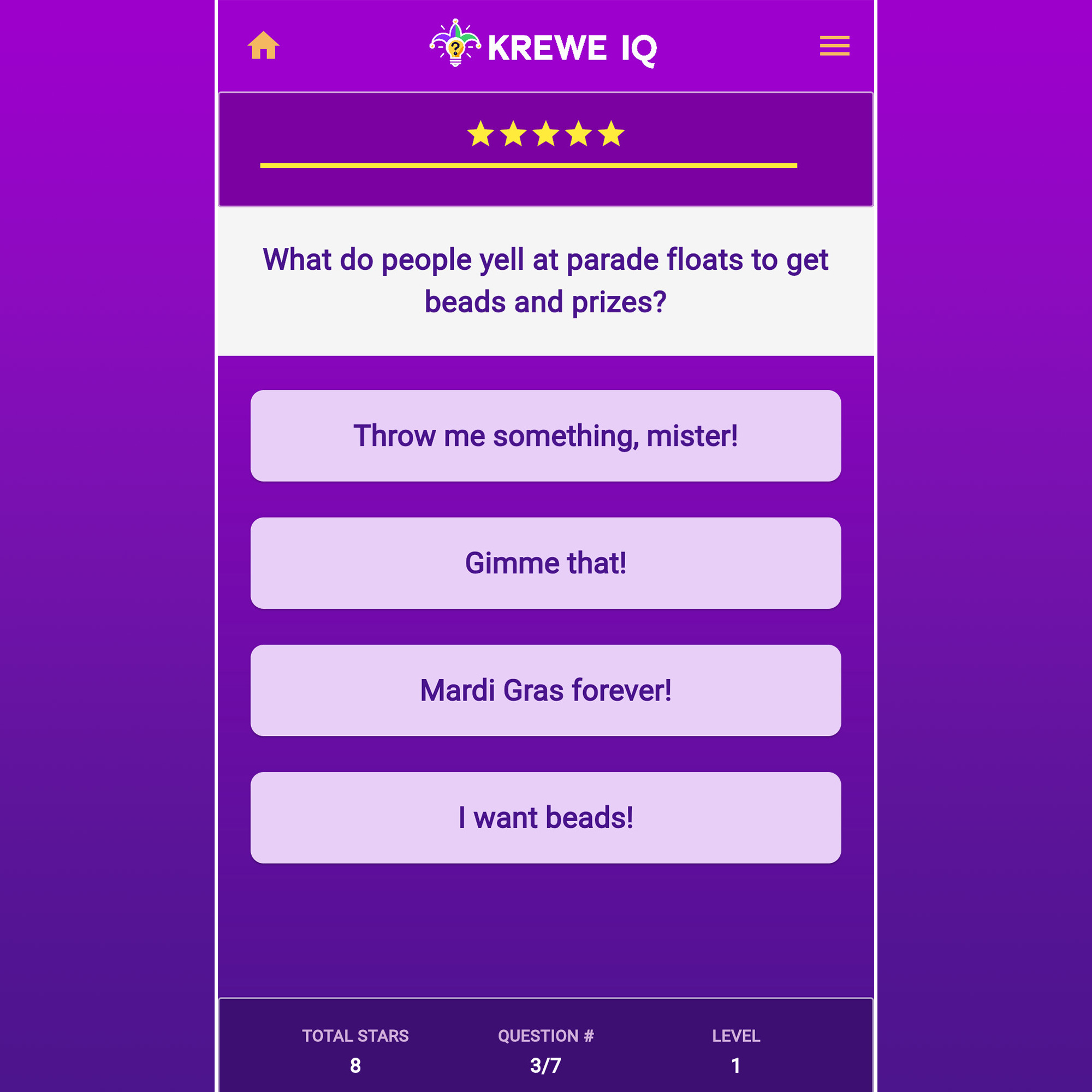
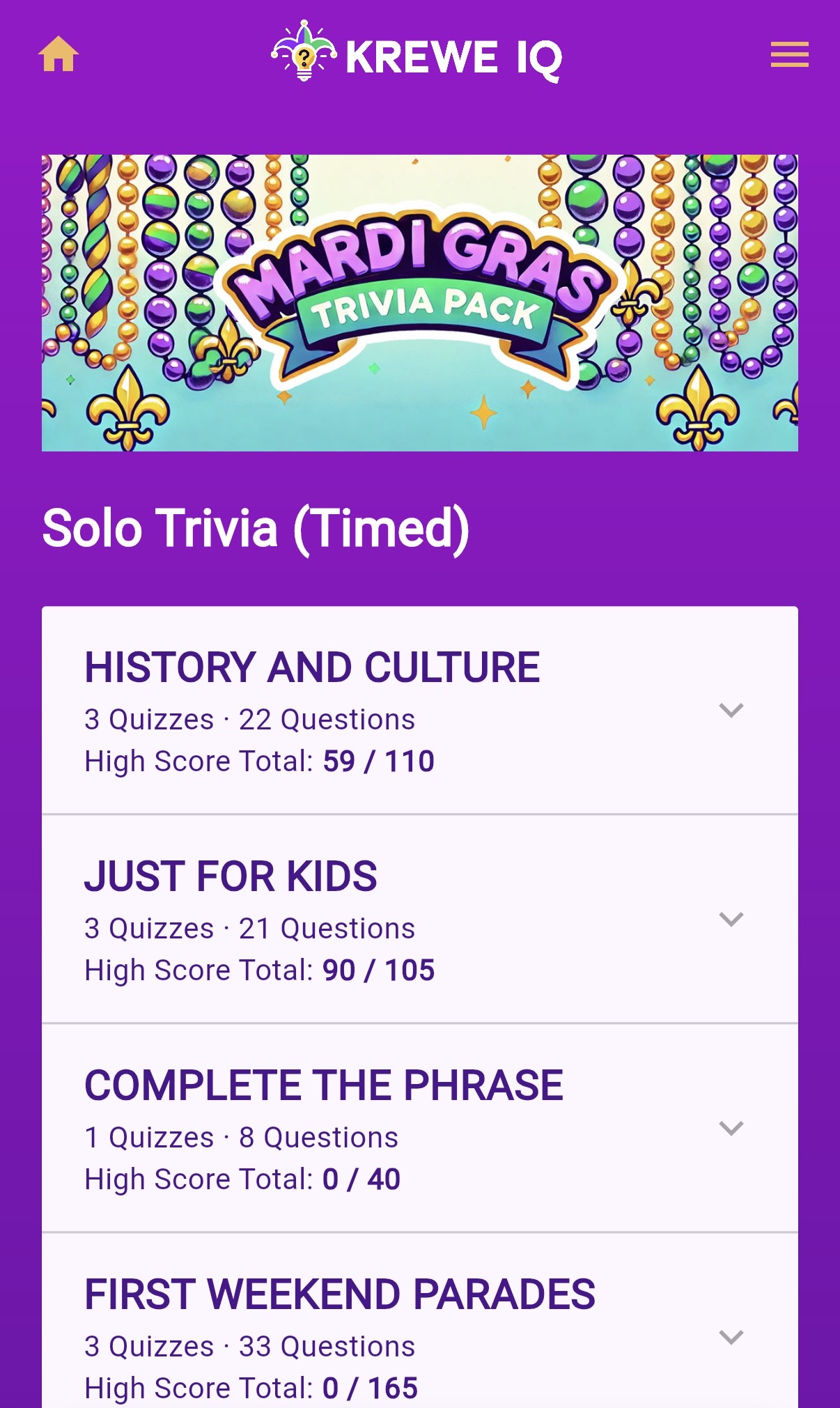
- Mardi Gras Trivia Quizzes: Solo or group competitions organized by themes.
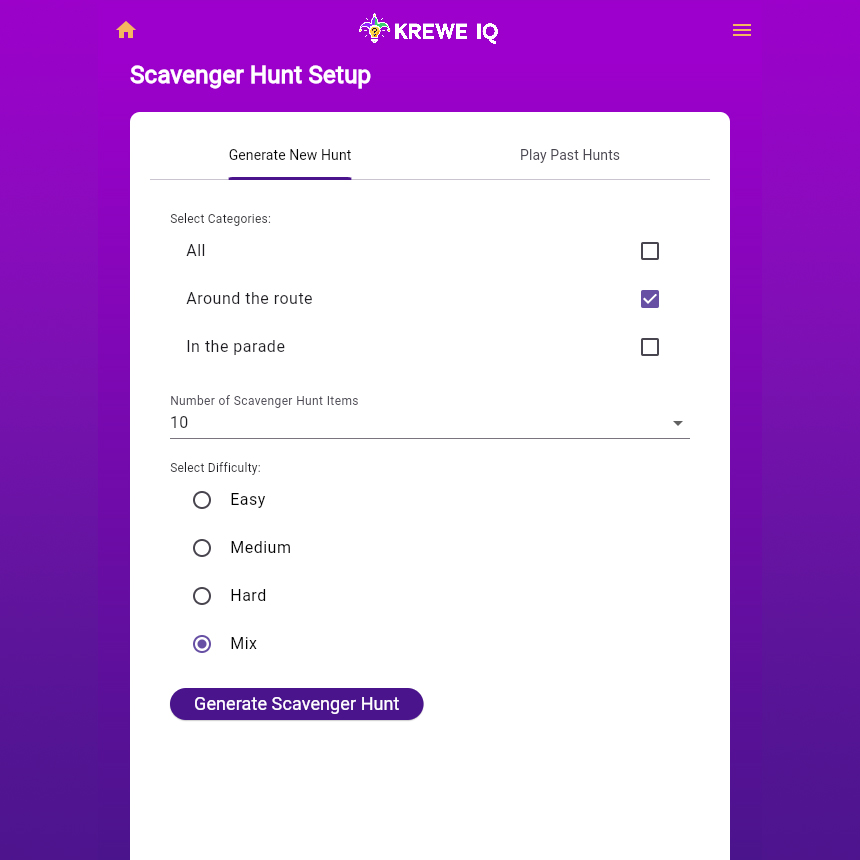
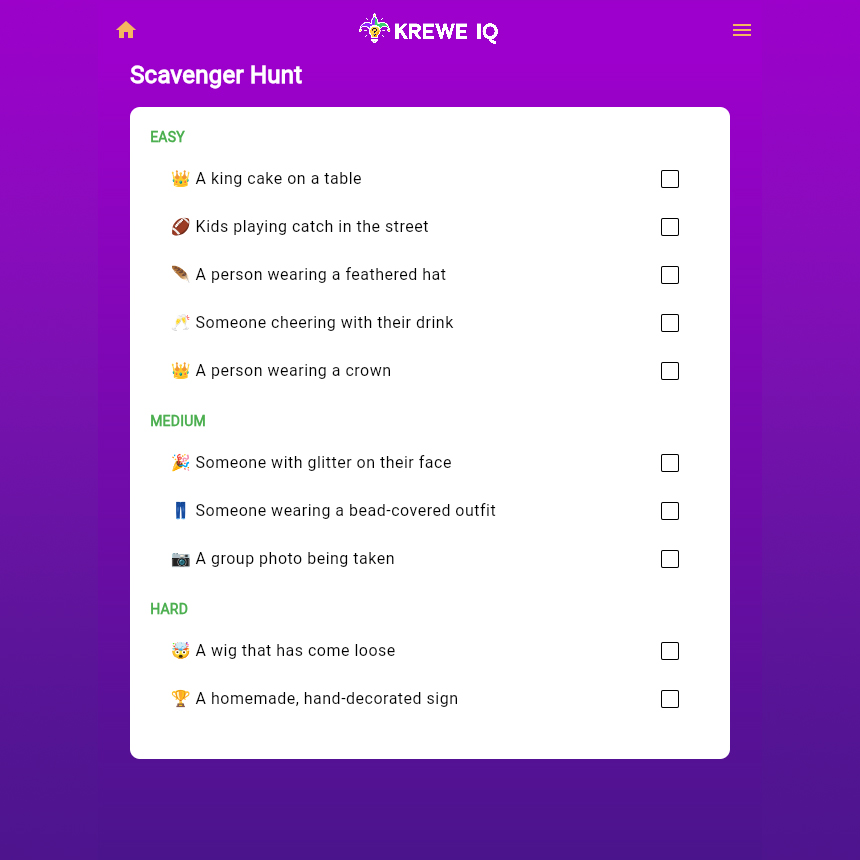
- Scavenger Hunts specifically designed for parade routes, enhancing the waiting experience.
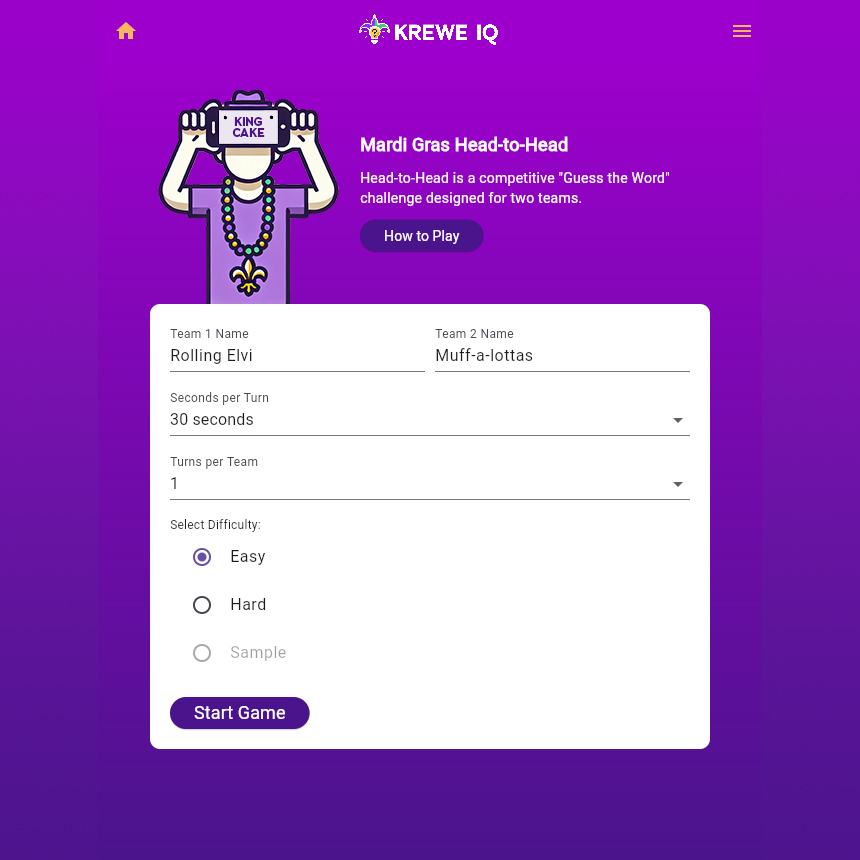
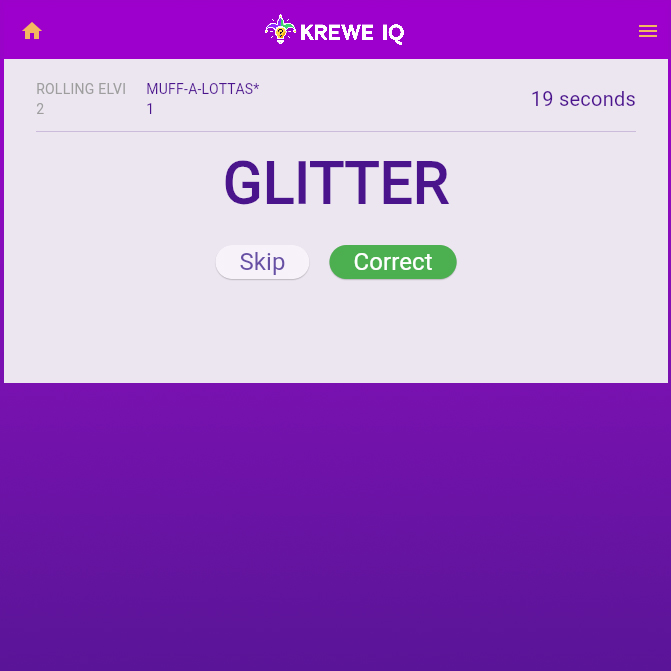
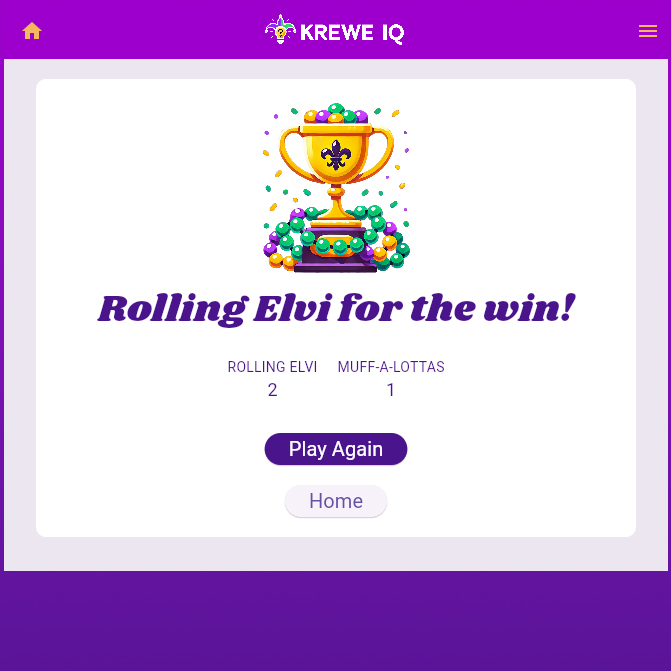
- An interactive “Heads to Head” word guessing game, ideal for groups passing time together.












Branding became crucial. I created a fun, recognizable logo—a Mardi Gras jester hat atop a glowing bulb—to symbolize creativity and festivity. To promote the app, I handed out discounted codes personally during parades and partnered with a local Mom’s blog, directly reaching families looking to entertain kids during Carnival downtime.
Converting initial excitement into sales was tougher than anticipated, highlighting the importance of reducing friction points in user engagement—such as streamlining the login process and clearly communicating pricing. This insight has given me a clear roadmap for enhancing user experience and boosting conversions next year.
This journey reinforced the importance of patience, iterative learning, and embracing new technologies—even AI! If you’re thinking of building an app, dive in. Enjoy the process, leverage every resource available, and you’ll be amazed at what you can achieve.
In the meantime, I invite you to visit Krewe IQ, play around (there’s plenty to sample) and test your Mardi Gras knowledge. Laissez les bons temps rouler!
Want to deep dive into the code? Stay tuned for the next article about the more technical side of things!
